White Paper: Código puro de JavaScript para no usar jQuery
jQuery puede simplificarnos el desarrollo de una web. Es una librería JavaScript de código abierto optimizada para funcionar de forma correcta en los principales navegadores, siendo compatible con CSS3. El objetivo principal de este framework es hacer la programación "scripting" mucho más ágil y rápida del lado del cliente. Pero en ocasiones este framework es usado de forma incontrolada, sobre todo en proyectos pequeños donde todo se puede hacer mediante código puro de JavaScript.
Por ejemplo lo que no todo el mundo sabe es que JavaScript también ofrece un API que permite seleccionar elementos de la misma forma que jQuery. Si queremos seleccionar el primer elemento que coincida con el selector indicado, se haría de la siguiente forma:
document.querySelector(«.miSelector»);
Si queremos que nos devuelva todos los elementos que coincidan con ese selector, entonces lo podríamos hacer de la siguiente manera.
document.querySelectorALL(«.miSelector»);
En este libro blanco de acens os detallamos otros ejemplos prácticos:
- Detectar que el DOM está listo para ser manipulado
- Añadir y eliminar eventos
- Obtener y modificar el contenido de los elementos
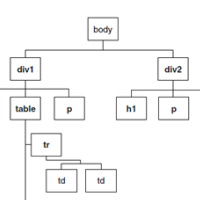
- Navegando por el DOM de la página
- Llamadas AJAX
Descargar White Paper: ‘Ejemplos prácticos de JavaScript sin utilizar jQuery’
Si quieres estar a la última en tecnología y conocer todo lo que se mueve en el sector, ¡suscríbete a nuestro boletín!





Déjanos un comentario o cuéntanos algo.