Plugin Advanced noCaptcha & invisible Captcha para WordPress
Lejos quedan los años en los que las páginas web podían tener formularios donde únicamente aparecían los campos de recogida de datos. La llegada de los bots terminó con esta paz, teniendo que buscar métodos para controlar los envíos desde esos formularios o bien el acceso a zona restringidas. Fue entonces cuando los famosos captcha empezaron a ser parte de Internet. En un principio se trataban de sistemas donde los usuarios tenían que teclear letras y números de forma aleatoria, pero con el paso de los años han ido evolucionando apareciendo sistemas más sofisticados y sencillos de utilizar para cualquier persona. Descargar White Paper: ‘Plugin Advanced noCaptcha & invisible Captcha para WordPress’Uno de los más populares es el que lanzó Google hace tiempo y que es conocido con el nombre de noCaptcha reCaptcha. Un sistema sencillo de identificar a humanos de máquinas. En WordPress son muy habituales y nos podemos encontrar multitud de plugins que implementan esta opción. Hoy queremos hablaros de un captcha para WordPress basado en noCaptcha reCaptcha que se está convirtiendo en una de las opciones más utilizadas y que se llama Advanced noCaptcha & invisible Captcha.
Instalación Advanced noCaptcha & invisible Captcha
El plugin Advanced noCaptcha & invisible Captcha es gratuito, una característica que lo hace aún más interesante. Su instalación es muy sencilla y se lleva a cabo de la misma forma que cualquier otro plugin. De todas formas, veamos los pasos que debemos seguir para su instalación en nuestro portal web creado con WordPress.
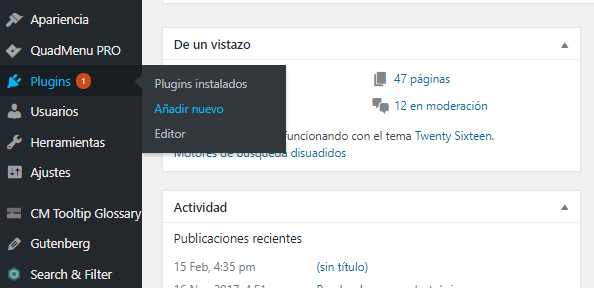
Lo primero de todo será entrar en la administración de nuestra web y seleccionar la opción de “Añadir nuevo plugin” de nuestro menú lateral.

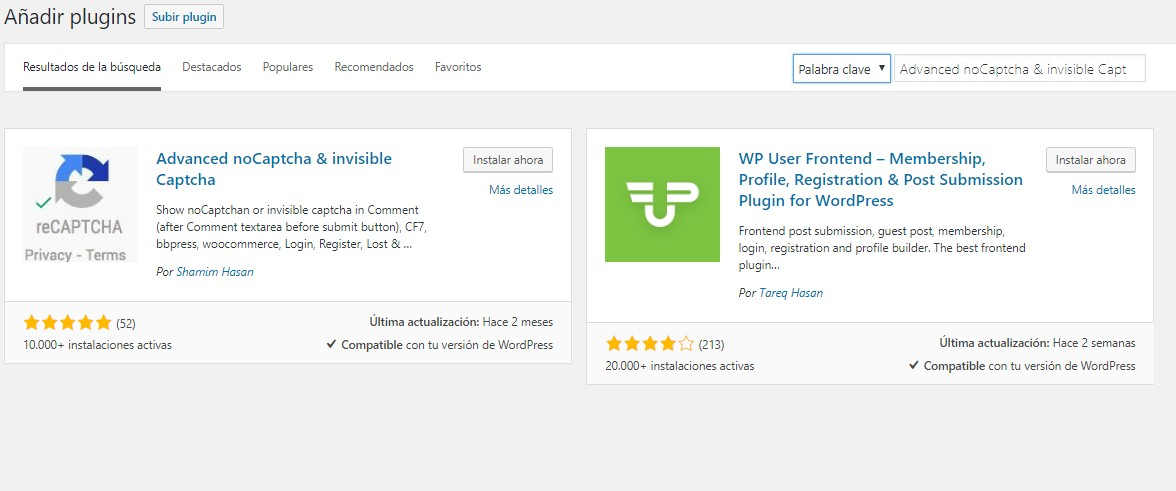
Una vez ahí, en el cuadro de texto que aparece en la esquina superior derecha, escribiremos el nombre del plugin.

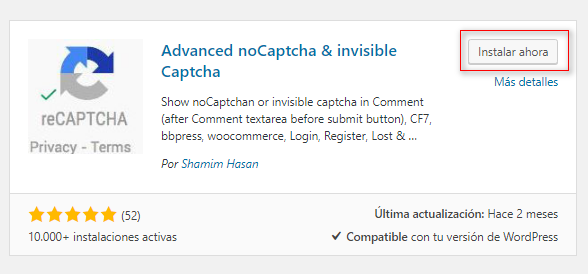
Por último, sólo nos queda pulsar sobre el botón “Instalar ahora” que aparece en el plugin.

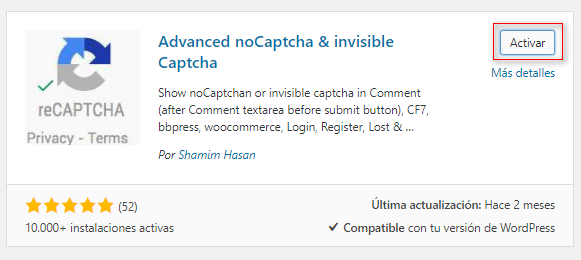
Si todo ha ido bien, pasados unos segundos aparecerá un botón para activarlo.

Una vez hecho todos estos pasos, ya tendremos instalado el plugin y sólo nos quedará configurarlo para poder utilizarlo en nuestros formularios.
Conseguir el API Key de Google
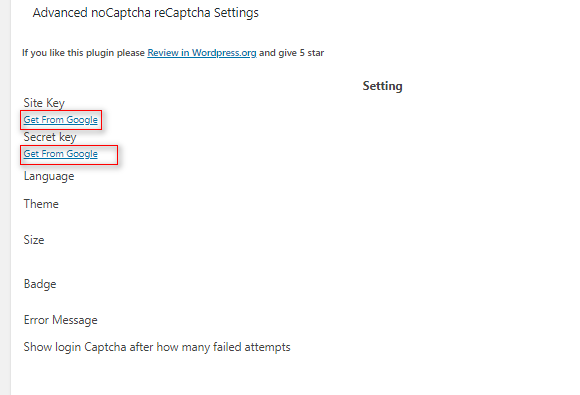
Como ya hemos comentado, este plugin está basado en el sistema creado por Google, por lo que para poder utilizarlo es necesario conseguir una API Key de Google. Lo bueno de este plugin es que desde su propia administración nos ofrecerá un enlace para conseguir los datos que necesitamos: el Site Key y la Secret Key. Para ello, será necesario contar con una cuenta de Google, algo muy habitual hoy en día, y estar logueado en ella.
Lo primero que haremos será pulsar sobre alguno de los enlaces que nos ofrece el plugin para acceder al lugar desde donde conseguir la API Key. Aunque aparecen dos enlaces, ambos llevan al mismo lugar, por lo que da igual pulsar en uno o en otro.

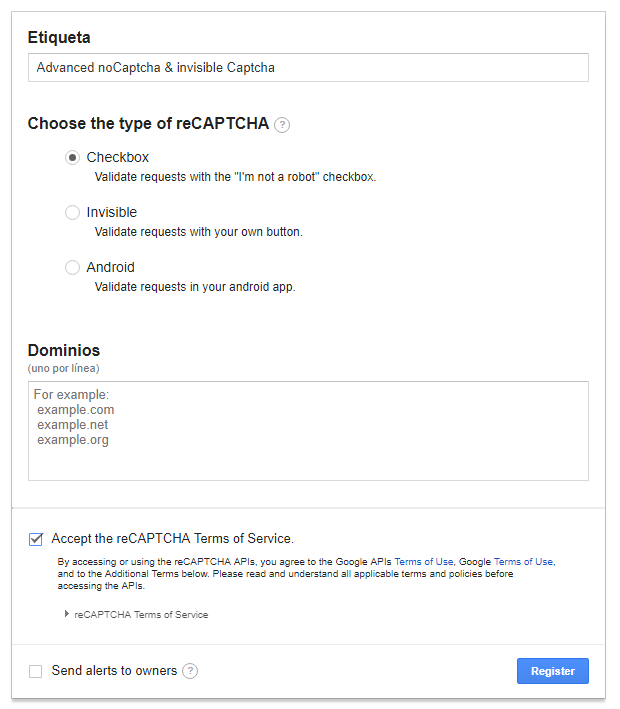
Tras pulsar el enlace, nos aparecerá un formulario para registrar el sitio donde queremos utilizar el captcha.

En él deberemos de indicar un nombre para el registro y el dominio o dominios que utilizarán este sistema. También será necesario aceptar los términos. Si os fijáis, Google nos ofrece tres opciones diferentes de reCaptcha:
- Checkbox: Se trata de la tradicional casilla que muestra un mensaje que dice “No soy un robot”.
- Invisible: Aquí el sistema no muestra ningún botón ni casilla. El acceso es transparente para el usuario a no ser que se detecte algún tipo de acción sospechosa. En el caso de que esto ocurra, sí que se requerirá una acción humana.
- Android: Se trata de una versión para aplicaciones de dispositivos móviles.
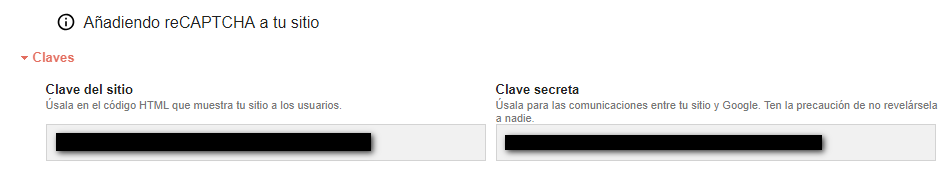
En nuestro caso deberemos seleccionar entre Checkbox o Invisible, aunque posteriormente podremos intercambiar sin problema. Tras pulsar el botón “Register”, nos aparecerá por pantalla la información que necesitamos para configurar el plugin y poder utilizarlo.

Por último, deberemos copiar esas claves para configurar las opciones del plugin.

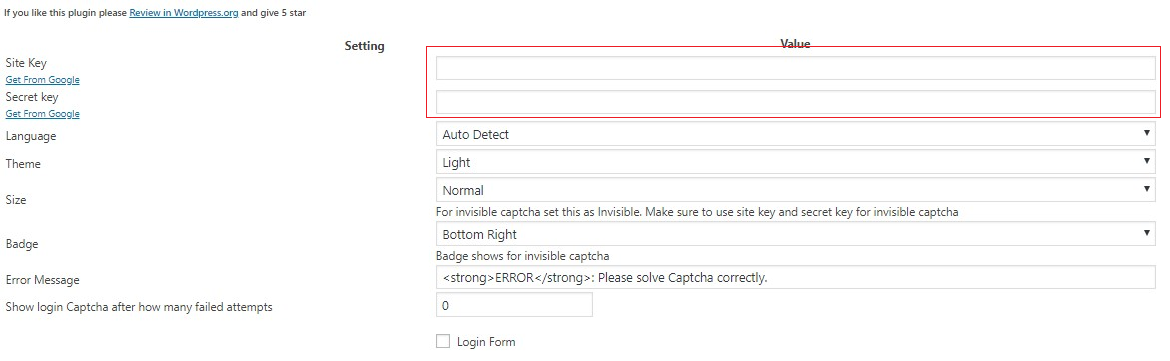
Una vez configurado estas opciones, ya podemos pasar a configurar el resto de opciones del plugin.
Configurar resto opciones del plugin
El plugin ofrece una serie de sencillas opciones de configuración. Veamos a continuación para qué son cada una de ellas.
Language
Mediante esta opción, lo que podemos elegir es el idioma en que queremos que se muestren los mensajes del captcha. Por defecto está seleccionada la opción “Auto Detect”. Ésta es la mejor en el caso de que nuestra web tenga visitas procedentes de todas partes del mundo.
Theme
Dos opciones son las que se muestran al desplegar este menú: Dark o Light. Dependiendo de la opción elegida, así será el diseño que se mostrará el captcha a los usuarios.
Size
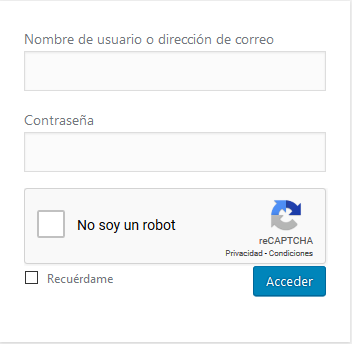
Aquí podemos elegir entre las opciones: Normal, Compact e Invisible. Dependiendo de la elegida, el captcha se mostrará de una forma u otra. La opción normal es la que estamos acostumbrados a ver cuya apariencia es la siguiente.

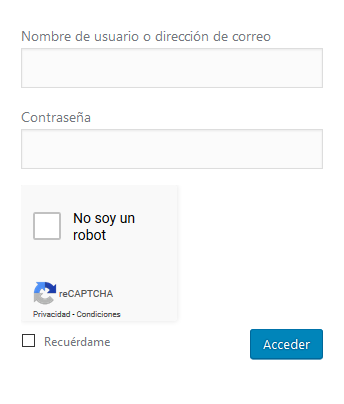
La compact es similar pero ocupando menos espacio.

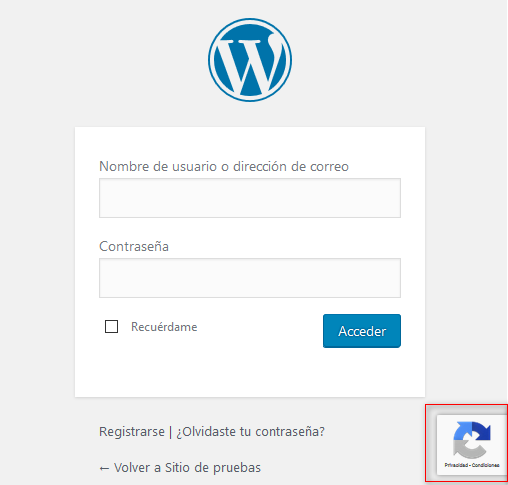
La más novedosa es la Invisible. En este caso el usuario no verá nada diferente a las cajas de texto para introducir la información. Sí que aparecerá una pequeña imagen que servirá para hacernos saber que el reCaptcha está activado.

Tal y como explicamos en el punto donde hablábamos de conseguir el API KEY, si el sistema no detecta ninguna anomalía, los usuarios podrán hacer el envío del formulario sin tener que rellenar nada del reCaptcha. En el caso de que detecte algo extraño, sí que le solicitaría que cumplimentase este campo para verificar que no se trata de una máquina.
Error Message
En este campo es donde podemos indicar el mensaje de error que le aparecerá al usuario cuando no ha resuelto de forma correcta el captcha.
Show login Captcha after how many failed attempts
Esta otra opción de la configuración es utilizada para indicar el número de intentos que un usuario puede probar antes de que le salte el captcha. Lo habitual es dejarlo a 0 para que siempre salte.
Show Captcha on
Aquí es donde podremos elegir dónde queremos que aparezca la opción del captcha. Por ejemplo en el formulario de acceso, de registro, en los formularios de contacto… Una de las ventajas de este plugin es que es compatible con Contact Form 7, uno de los plugins más utilizados en WordPress a la hora de generar formularios.
Hide Captcha for logged in users?
Al marcar esta opción, se ocultará el campo captcha a aquellos usuarios que estén registrados.
Gracias a la sencillez de este plugin, ya es posible utilizar un captcha en nuestra página web de WordPress sin la necesidad de tener conocimientos de programación.
Si quieres estar a la última en tecnología y conocer todo lo que se mueve en el sector, ¡suscríbete a nuestro boletín!





Déjanos un comentario o cuéntanos algo.