Cómo crear anclas en una página web para aprovecharlas al enlazar desde tu blog
Seguro que la mayoría sabéis lo que son las anclas web y cómo crearlas, pero nunca está de más refrescar conocimiento; además habrá quien aún no sepa de su existencia. Las anclas te permiten enlazar a una altura determinada de una página de tu web, así facilitas al usuario que visualice la información que está buscando sin tener que hacer scroll.Cómo crear un ancla en una página web
Simplemente tienes que meter la etiqueta:
<div id="nombredelancla"></div>
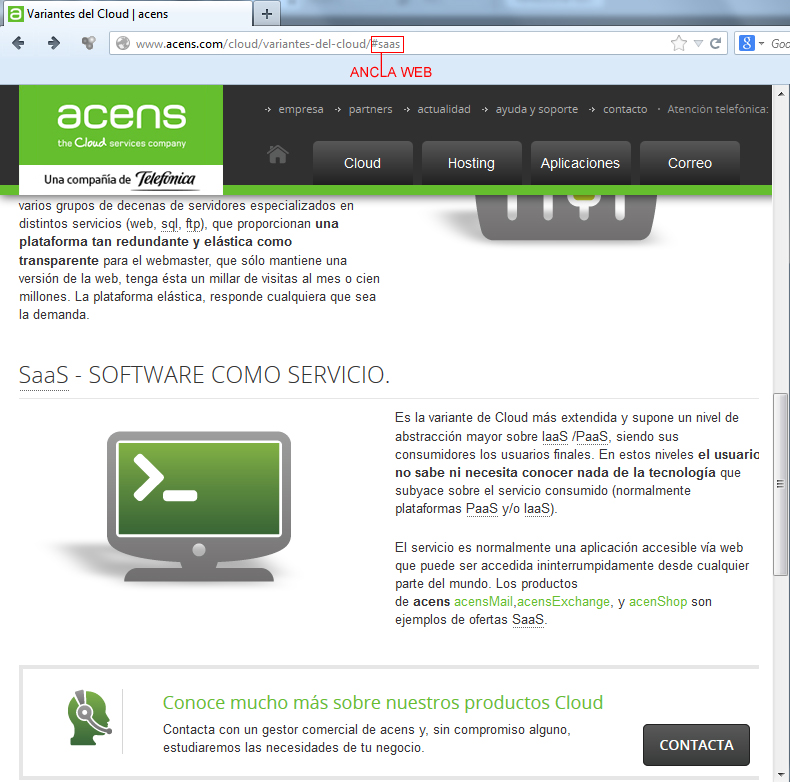
Por ejemplo, supongamos que en el post ‘Vacaciones en la nube’ queremos meter un ancla para enlazar la palabra ‘SaaS’ al contenido exacto de la página web ‘Variantes del Cloud’.
Para ello metemos en el código la etiqueta con un nombre significativo:
<div id=»saas»></div>
Cómo enlazar a un ancla web
Tienes que poner al final de la ruta web completa una almohadilla y el nombre que le has dado al ancla: URL/#nombredelancla
En nuestro ejemplo la URL resultante es: http://www.acens.com/cloud/variantes-del-cloud/#saas
Si accedes al código de la página ‘Variantes del Cloud’ verás dónde lo hemos colocado (línea 449), justo en la línea antes que cierra la sección anterior, para que de este modo se ajuste el contenido de la mejor forma posible a la pantalla. Es importante hacer pruebas para ver cómo se ve la página dependiendo donde coloques el ancla.
Actualización (17 abril 2015):
Por supuesto, esto también vale para páginas de blogs. Si no te funciona la anterior etiqueta puedes usar la etiqueta:
<a name="nombredelancla"></a>
El funcionamiento es idéntico, y si quieres incluir más palabras (aunque es mejor que la URL sea amigable), sepáralas con guiones (-). Por ejemplo:
blog.acens.com/aprovechar-pagina-error-404.html#eficiente
Si quieres estar a la última en tecnología y conocer todo lo que se mueve en el sector, ¡suscríbete a nuestro boletín!





Déjanos un comentario o cuéntanos algo.