White Paper: Web Components, crea tus propias etiquetas HTML
Web Components permite encapsular código HTML, CSS y JavaScript y reutilizarlo en otros proyectos, lo que ha supuesto una revolución para el desarrollo web. Se puede decir que son etiquetas HTML personalizadas, que se diferencian porque en su nombre siempre llevarán un guión.
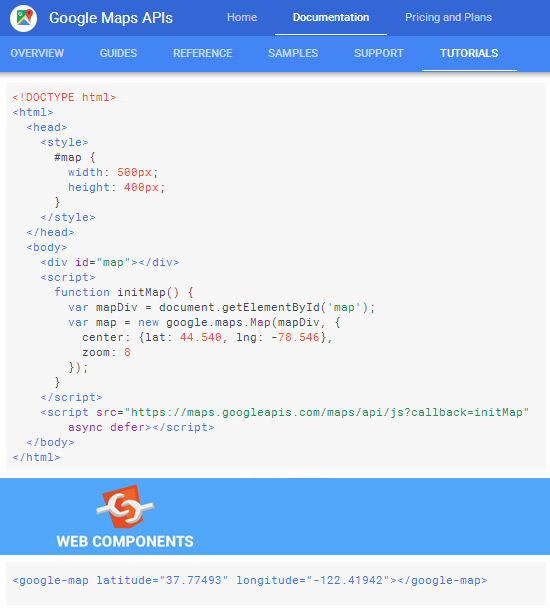
Por ejemplo, si queremos insertar un mapa de Google podemos usar todo el código del tutorial para desarrolladores, o bien crear una etiqueta personalizada con Web Components indicando tan sólo la latitud y la longitud, como se muestra en la anterior imagen.
En este libro blanco de acens os explicamos:
- Elementos que intervienen a la hora de crear un Web Component: Etiquetas personalizadas, Templates, Shadow DOM y HTML Imports
- Librerías para crear Web Components: Polymer, X-Tag y Bosonic ofrecen a los usuarios un mecanismo más sencillo para la creación de etiquetas personalizadas
- ¿Cómo se utilizan los Web Components?: El uso de estos elementos en el diseño de una página web es muy sencillo una vez que lo tengamos desarrollado, y además en Internet podemos usar en nuestro proyecto desarrollos de terceras personas
Descargar White Paper: ‘Web Components, el futuro del desarrollo web’
Si quieres estar a la última en tecnología y conocer todo lo que se mueve en el sector, ¡suscríbete a nuestro boletín!





Déjanos un comentario o cuéntanos algo.