Cómo crear tus propios shortcodes para WordPress #WhitePaper
Dentro del mundo de WordPress, podemos encontrarnos muchas funcionalidades que nos ayudan a poder personalizarlos o a añadir nuevas para sacarle mayor partido. Los plugins y los themes son los mejores ejemplos. Pero además de esto, también nos encontramos los shortcodes, un pequeño código que nos permite agilizar la inserción de contenido repetitivo en nuestras publicaciones. En los últimos años, su uso ha adquirido una gran importancia. Lo mejor de todo, es que son muy fáciles de crear. Por este motivo, en nuestro White Paper de este mes, hablaremos sobre los shortcodes y cómo crear los nuestros propios.
¿Qué son los shortcodes?

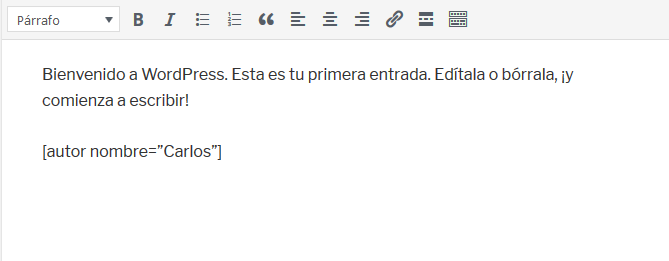
Antes de meternos en materia para ver cómo los podemos crear, es interesante explicar qué son estos códigos para todas aquellas personas que no los conocen aún. De forma resumida, se puede decir que se trata de pequeños códigos que se pueden añadir en el editor de WordPress y que se utilizan para añadir funcionalidades al contenido de nuestras entradas y páginas. Por ejemplo, mostrar información sobre el autor de la entrada o bien mostrar una galería de imágenes.
Los shortcodes se asemejan a los tags de HTML utilizados para el diseño de las páginas web, pero con la diferencia de que en vez de utilizar los símbolos “<” y “>”, se utilizan los corchetes. Un ejemplo básico podría ser el siguiente:
[shortcode]
Uno más complejo sería aquel en el que se utilizase parámetros, en este caso su uso sería de la siguiente forma:
[shortcode parametro1=”valor” parametro2=”valor”]
Estos shortcodes pueden ser añadidos de forma manual mediante código PHP en el fichero “functions.php” de nuestra plantilla, o bien utilizar algún plugin que ofrece shortcodes listos para utilizar. En el caso de que se trate de funcionalidades sencillas, lo más recomendable es que creemos nuestros propios shortcodes ya que un número elevado de plugins puede aumentar la carga del servidor y reducir el rendimiento de la web.
Ventajas y desventajas de utilizar shortcodes
La principal ventaja que nos aporta el uso de shortcodes, es la de evitar la repetición de códigos o tareas habituales que llevemos a cabo desde el editor de WordPress. Facilitan tareas tediosas o que requieren de mucho código. Créalo una vez y utilízalo tantas veces como quieras. Otra de las ventajas es que se pueden utilizar para todo tipo de actividades, desde las más simples como la inserción de un texto repetitivo, hasta más complejas como crear tablas con contenido o galerías de imágenes.
En el caso de las desventajas, es complicado encontrar alguna, más cuando los shortcodes son creados por nosotros. Si hubiera que destacar alguna, sería la necesidad de tener que duplicar el código de su creación cada vez que cambiamos de tema. Pero es tan sencillo como copiar el código que hayamos programado en el functions.php de la plantilla vieja y pegarlo en ese mismo archivo del tema nuevo.
Cómo crear shortcodes en WordPress
A la hora de crear un shortcode, son dos los pasos básicos que hay que seguir para su creación. Por un lado está el desarrollo de la función encargada de mostrar el contenido y luego registrar dicha función como nuevo shortcode.
Empezaremos por este segundo paso. Para el registro del shortcode, que se encargará de conectar la función que hayamos desarrollado con WordPress para que el CMS sustituya ese código por el valor que devuelve la función, deberemos utilizar el método “add_shortcode” que nos proporciona WordPress.
PHP
add_shortcode('autor', 'shortcode_mostrar_autor');
El primero de los parámetros, será el nombre del shortcode. En este caso, a la hora de utilizarlo deberíamos escribir [autor]. El segundo de los parámetros es el nombre de la función que hemos creado. En el caso de la función, esta puede ser todo lo compleja que nosotros queramos. Una funcionalidad sencilla puede ser el mostrar un texto.
PHP
function shortcode_mostrar_autor() {
return '<p>Entrada publicada por Enrique Perez Gallego</p>';
}
Algo más complejo sería pintar una tabla con datos que se mostraría en diversas entradas.
PHP
function shortcode_mostrar_tabla() {
$tabla = "<table>
<tr>
<th>Nombre</th>
<th>Apellido</th>
</tr>
<tr>
<td>Antonio</td>
<td>Ramirez</td>
</tr>
<tr>
<td>Luis</td>
<td>Corrales</td>
</tr>
</table>";
return $tabla;
}
add_shortcode('tabla', 'shortcode_mostrar_tabla');
Como veis, hemos creado una nueva función y hemos registrado un nuevo shortcode que podremos utilizar siempre que queramos.
Cómo crear shortcodes en WordPress con parámetros
Hay ocasiones en que es necesario crear shortcodes, que dependiendo de ciertos parámetros puedan funcionar de una forma u otra. El uso de parámetros es igual de sencillo, lo único que deberíamos tenerlos presente a la hora de programar la función. Por ejemplo, en el caso del ejemplo anterior de la inserción del nombre del autor podemos llegar al caso de querer indicar uno dependiendo de cada caso.
PHP
function shortcode_mostrar_autor($atts) {
$p = shortcode_atts( array (
'nombre' => 'Invitado'
), $atts );
$texto = 'Este artículo ha sido creado por '.$p['nombre'];
return $texto;
}
add_shortcode('autor', 'shortcode_mostrar_autor');
En este caso, nos encontramos que a la función encargada de mostrar la información, se le pasa como parámetro la variable “$atts”. Aquí es donde están recogido todos los parámetros que indicamos en el shortcode.
PHP
function shortcode_mostrar_autor($atts) {
Lo siguiente que hacemos es utilizar la función de WordPress “shortcode_atts” para asignar los parámetros a la variable “$p”. Esta función se encarga de asignar valores predeterminados a los parámetros en caso de que no se hayan indicado cuando se utiliza el shortcode. En nuestro ejemplo, en el caso de no indicar el nombre del autor, se establece el valor “Invitado”.
PHP
$p = shortcode_atts( array (
'nombre' => 'Invitado'
), $atts );
Por último, creamos la cadena recuperando el valor del parámetro [nombre] para que sea mostrada en la página web.
PHP
$texto = 'Este artículo ha sido creado por '.$p['nombre'];
return $texto;
No hay que olvidarnos de registrar la función como un nuevo shortcode mediante el uso de “add_shortcode”.
PHP
add_shortcode('autor', 'shortcode_mostrar_autor');
Si en alguna ocasión os encontráis en la situación de tener que escribir constantemente un determinado texto un bloque de información, deberías plantearte utilizar un shortcode que sustituya ese valor. De esta forma, será mucho más sencillo incluirlo siempre que queramos. Las aplicaciones son ilimitadas y en nuestra imaginación está el límite.
Si quieres estar a la última en tecnología y conocer todo lo que se mueve en el sector, ¡suscríbete a nuestro boletín!





Hola me llamo Roberto y gestiono una plataforma de formación gratuita online, expido certificados a los que terminan alguno de los cursos que ofrezco y dispongo de un ‘shortcode’ que plasma el nombre del alumno al certificado de manera automática tal y como se han inscrito con sus mayúsculas y minúsculas correspondientes. Lo que yo quiero es que el nombre y apellidos en el certificado por razones de estética ya que queda mas bonito, aparezca en mayúsculas y no se como hacerlo a través de un ‘shortcode’, ¿me puedes ayudar? Gracias