Cómo detectar CMS, themes y plugins que usa una web #WhitePaper
¿Cuántas veces navegando por la red hemos encontrado una página web que nos ha encantado y hemos querido saber si se trata de un desarrollo a medida o bien utiliza algún tipo de CMS como WordPress o Drupal?
Detectar esa tecnología que ésta utiliza se puede convertir en una obsesión hasta dar con la respuesta. Pero no os preocupéis ya que es posible utilizar algunas herramientas que nos permiten detectar qué CMS, plantillas o plugins está utilizando una determinada web. A lo largo de este White Paper veremos algunas de estas herramientas.
¿Qué es un CMS? ¿Qué son los themes y plugins?
Aunque CMS, themes y plugins son conceptos muy utilizados en la actualidad dentro del mundo del desarrollo web, puede darse el caso de que haya alguien que no esté familiarizado con ellos. Para que todo el mundo sepa de lo que hablamos, hemos creído conveniente dar una explicación rápida de cada uno de estos términos.
CMS
Son las siglas en inglés de Content Management System (Sistema de Gestión de Contenido). Dicho de una forma más sencilla, se trata de una herramienta desarrollada para crear y gestionar sitios web, todo ello sin la necesidad de tener conocimientos de programación o de diseño. Alguno de los más importantes CMS que están funcionando en la actualidad son: WordPress, Joomla, Prestashop, Drupal, Magento o Moodle.
Themes
Nos estamos refiriendo a las plantillas utilizadas para el diseño de un site. Es la apariencia que ven los usuarios cuando visitan la web. De forma general, esta plantilla puede ser modificada a gusto por el usuario desde la propia administración del sitio, mediante un menú de opciones.
Plugins
Por último, cuando hablamos de plugins nos estamos refiriendo a complementos del CMS que se encargan de añadir nuevas funcionalidades y que pueden ir desde sistemas de caché hasta galerías de imágenes o convertir la página web en una tienda online.
Ahora que hemos repasado estos conceptos, es el momento de conocer aquellas herramientas que podemos utilizar para conocer esta información.
Herramientas para detectar el CMS, themes y plugins utilizados
Built With

Built With es una herramienta online que ofrece mucha información sobre la página que queremos analizar. Además de indicarnos el CMS que pueda utilizar, también nos ofrece otra información muy importante como la tecnología del servidor donde está alojada la web, las librerías JavaScript que utiliza, información sobre las herramientas de analítica instaladas o la codificación, entre otras muchas cosas.
Basta con poner el nombre de la web que queremos analizar en la caja de búsqueda para que en cuestión de segundos nos muestre toda esa información.
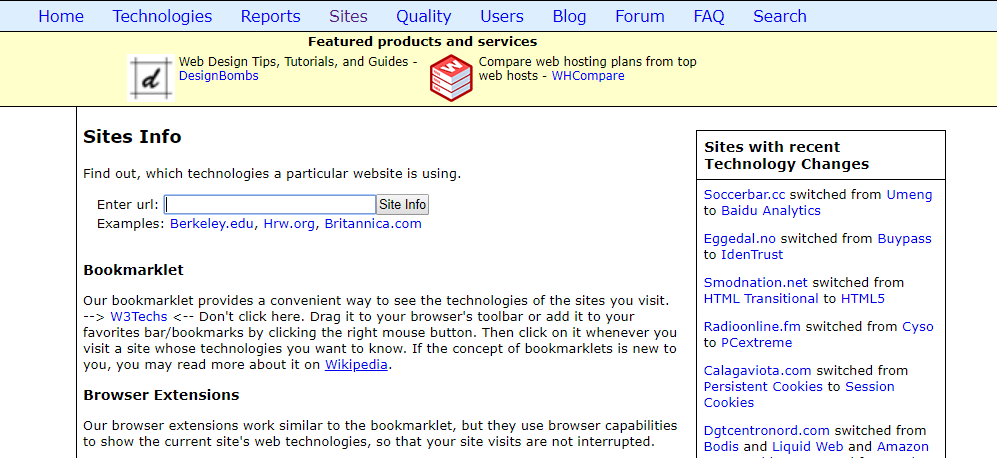
W3Tech

W3Tech es una herramienta muy similar a la anterior, ofreciendo una gran cantidad de información sobre las distintas tecnologías utilizadas para el desarrollo de la web, incluido el CMS utilizado para su diseño. Suele ser habitual utilizar estas dos herramientas online para comparar información y poder realizar un estudio más exhaustivo.
What CMS

WhatCMS es una aplicación desarrollada para mostrar únicamente un dato al usuario, siendo éste el CMS utilizado por una página web. Pero no sólo nos muestra el nombre del CMS sino también la versión que utiliza actualmente. Solo hay que poner el nombre del dominio en la caja de búsqueda para que esa información se presente ante nuestros ojos.
CMS Detector (Online Web Tool)

CMS Detector es una herramienta similar a WhatCMS pero con la diferencia de que no te indica la versión que está utilizando, sino únicamente el nombre. También ofrece la posibilidad de pulsar en el enlace “Click here to fully analyze” para que la aplicación nos presente un informe con información general sobre la página web, el ranking, número de páginas indexadas o redes sociales entre otras cosas.
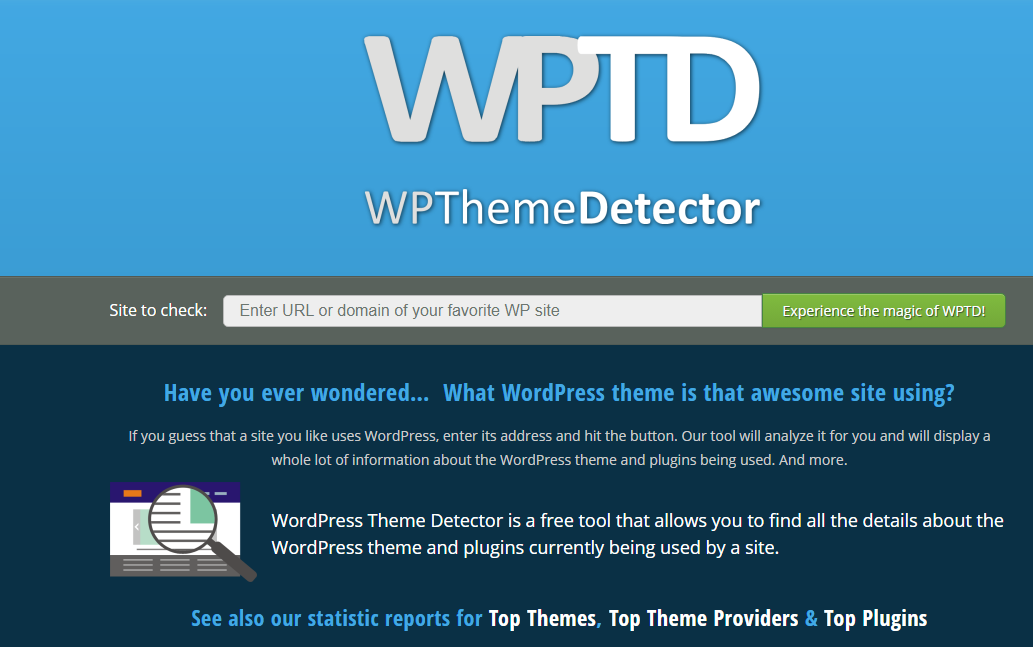
WP Theme Detector

WP Theme Detector es una herramienta online muy completa que analiza la página web en busca del theme utilizado, así como plugins u otra información que puede ser interesante para el usuario. Entre la información que nos ofrece podemos destacar:
- Nombre del theme y el child theme
- Autor del theme
- Popularidad de la plantilla que utiliza
- Listado de los plugins instalados con enlace de descargar para que sea más fácil su localización
Aquí hay que resaltar que el listado de plugins puede que no sea completo ya que hay ciertos de ellos que no aparecerán en el listado mostrado ya que sería necesario entrar al área administrativa de WordPress para verificarlos.
Extensiones para navegadores
Además de las herramientas online que hemos visto anteriormente, también disponemos de ciertas extensiones para los navegadores que nos ofrecen esa información cuando visitamos una determinada página web. Veamos un par de ejemplos de estas herramientas.
WhatRuns
WhatRuns es una extensión que ha sido desarrollada para el navegador Chrome. Una vez que la hemos instalado, en nuestro navegador nos aparecerá un icono que hace referencia a esta aplicación.

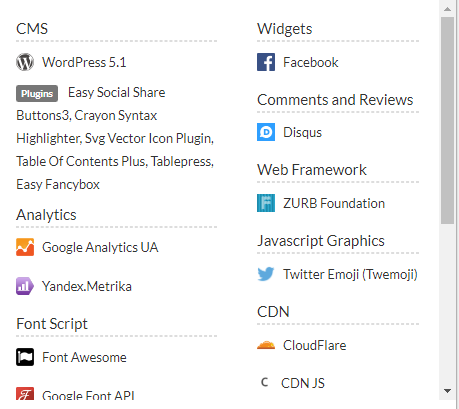
Para ver la información referente a una determinada página web, únicamente hay que pulsar sobre ese icono para que se nos abra una ventana con toda su información.

Como se puede ver en la imagen que os hemos dejado, además de mostrar el CMS utilizado y su versión, se muestra información sobre alguno de los plugins que utiliza la web, el tipo de analítica que utiliza, si utiliza algún sistema CND o el tipo de sistema para gestionar los comentarios. Como veis, información muy interesante en el caso de querer clonar alguna funcionalidad de esa web.
Wappalyzer
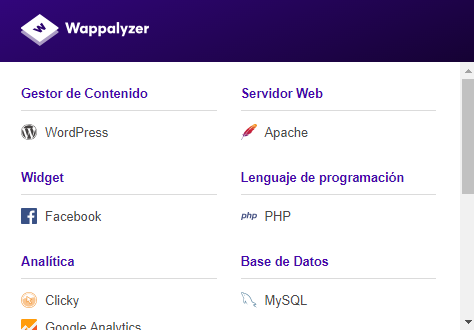
Wappalyzer es otra de las extensiones que tenemos disponibles para obtener información sobre una determinada página web que estemos visitando. En este caso está disponible tanto para Chrome como para Firefox.

Su funcionamiento es similar al caso anterior, según vayamos navegando por los sitios, su icono irá cambiando dependiendo de la tecnología que utilice la web. Por ejemplo, en el caso de tratarse de un desarrollo a medida, aparecerá como icono el lenguaje de programación utilizado, en el caso de utilizar WordPress, aparecerá el icono de este CMS.

Si pulsamos sobre ese icono, se desplegará información sobre las herramientas utilizadas para su desarrollo.
Chrome Theme Sniffer
Por último, os hablamos de la extensión Chrome Theme Sniffer que, como su nombre indica, funciona con el navegador Chrome. Al igual que los casos anteriores, una vez instalada, nos aparecerá un icono en el navegador que hace referencia a esta extensión.

Pulsando sobre ese icono, nos aparecerá la información sobre el theme que utiliza la web, así como un enlace para poder acceder a él.

Si quieres estar a la última en tecnología y conocer todo lo que se mueve en el sector, ¡suscríbete a nuestro boletín!





Déjanos un comentario o cuéntanos algo.