White Paper: Bootstrap, framework para crear una web responsive
Bootstrap fue creado por Twitter en 2011 aunque posteriormente fue liberado bajo licencia MIT. Es uno de los frameworks más famosos y utilizados por los desarrolladores web, mediante el uso de librerías CSS, puesto que es una excelente herramienta para crear interfaces de usuarios limpias y adaptables a cualquier tipo de pantalla.

Características de Bootstrap
Con Bootstrap tendremos diseños muy parecidos a otras webs, un código HTML más complejo y es necesario cargar todo el framework aunque usemos una parte (lo que puede provocar que aumente la velocidad de carga del sitio), pero cuenta con estas ventajas:
- Fácil e intuitivo
- Compatible con todos los navegadores
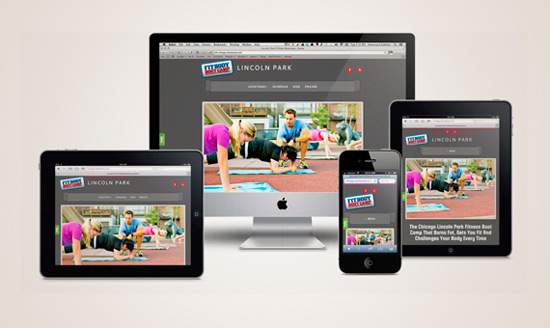
- Optimizado para dispositivos móviles
- Amplia comunidad de desarrolladores tras el proyecto
En el siguiente libro blanco te explicamos cómo empezar a trabajar con este framework, qué es Grid System y cómo utilizar un CDN.
Descargar White Paper: ‘Bootstrap, un framework para diseñar portales web’
Si quieres estar a la última en tecnología y conocer todo lo que se mueve en el sector, ¡suscríbete a nuestro boletín!





Déjanos un comentario o cuéntanos algo.