White Paper: Aligera tus páginas web usando sprites en tus iconos
Imagina que en una de las páginas de tu web necesitas que se repitan diferentes iconos. Obviamente insertar el mismo icono como imagen varias veces no es recomendable, porque la página va a pesar mucho. Por ello muchos usuarios suben las imágenes una vez y luego llaman desde el código a esas url tantas veces como sea necesario. Esto hace que se reduzca el tamaño de la página pero el número de llamadas es el mismo, por lo que el servidor consume muchos recursos. Lo mejor es usar CSS sprite, una sola imagen compuesta por todos los iconos o imágenes que formarán parte de la página. En la hoja de estilos establecemos la posición en la que se encuentra cada elemento y en el código indicamos qué sprite se debe mostrar, con lo cual sólo se realiza una llamada a una única imagen.AGRUPAR ELEMENTOS EN UNA IMAGEN Y VER SU POSICIÓN
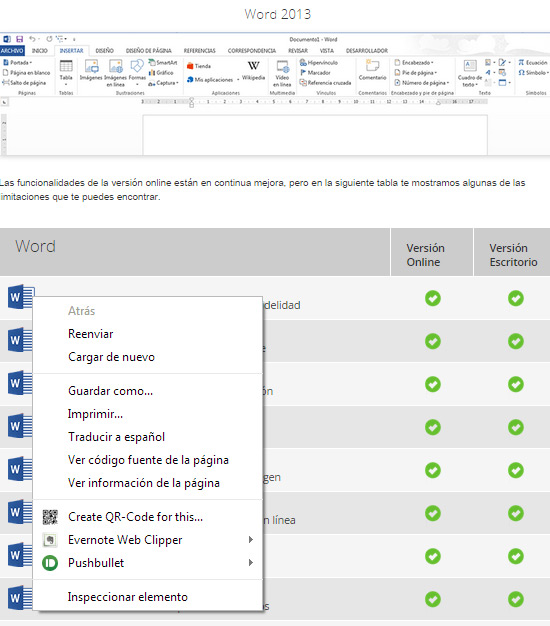
Para explicar el proceso vamos a usar una página real, en este caso la comparativa de planes del Correo Office 365. Si accedes a esa página verás que hay muchos iconos repetidos de Word, Excel, check verde, etc. Si pulsas con botón derecho en un icono como el de Word, verás que no podrás abrirlo como imagen, ya que ha sido incluido como sprite.
Lo primero que tienes que hacer es reunir las imágenes en un mismo archivo, si son iconos mejor un .png, que ofrece menos colores y menos peso. En nuestro ejemplo hemos usado la imagen anterior para el sprite. Los elementos están pegados ya que así el archivo pesa menos. Puedes usar csssprites para crear este archivo, sube las imágenes que quieras y te dará el fichero único y la posición de cada elemento.
Puedes reunirlas con un programa como Photoshop, que además te indica la posición de cada elemento en la ventana ‘Información’. El icono de One Note tiene las coordenadas 0 en el eje X y 0 en el eje Y, mientras que la posición del check verde es de 36 en el eje X, y de 0 en el eje Y. Anotamos la posición de todos los elementos para poder crear el estilo con precisión.
CREAR EL CSS SPRITE
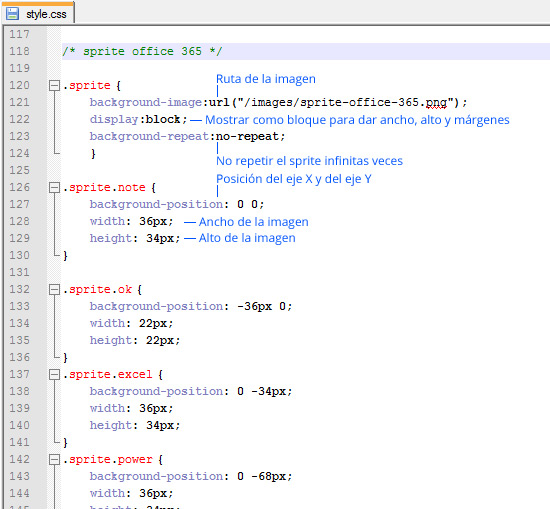
En el archivo “style.css” es donde tenemos que incluir el código sprite. El nombre que le hemos dado es “sprite”, pero puedes usar el que quieras, aunque conviene que sea corto porque es más fácil replicarlo. En la imagen anterior te explicamos los parámetros que puedes usar. El primer bloque indica las características generales, como la ruta de la imagen o si queremos que el sprite se repita sin fin.
Luego cada bloque representa una imagen, con un nombre en particular que será lo que usemos en el código html y su posición exacta.
INSERTAR EL CÓDIGO EN LA PÁGINA WEB
Ahora simplemente tendrás que incluir el código <span class=“nombredelsprite”></span> donde quieras que se muestre una imagen. Por ejemplo, como puedes ver en nuestro código hemos metido en esa celda de la tabla <span class=»sprite word»></span>, así que muestra el icono de Word.
¿PUEDO USARLO PARA OTRAS IMÁGENES O EN EL EMAIL MARKETING?
Puedes usarlo para otras imágenes si vas a utilizarlas muchas veces en tu web, si no no compensa hacerlo ya que crear cada sprite lleva su tiempo. Por eso normalmente se usa para iconos, de esta forma puedes sustituir todos los iconos de tu web rápidamente cambiando sólo una imagen.
Por último, no conviene usar sprites en tus boletines ya que los gestores de correo pueden no interpretarlos, con lo que las imágenes aparecerían rotas.
Leer White Paper: ‘Mejora tu velocidad de carga diseñando con CSS Sprites’
Si quieres estar a la última en tecnología y conocer todo lo que se mueve en el sector, ¡suscríbete a nuestro boletín!





Déjanos un comentario o cuéntanos algo.