White Paper: JavaScript, 10 abreviaturas para principiantes
JavaScript se encarga de dar funciones a las webs y hacerlas más vistosas. Este lenguaje de programación ofrece códigos abreviados son tan válidos como las versiones largas, pero no tiene una guía oficial de referencia. Gracias a este código reducido conseguiremos una mayor velocidad de carga, por ello vamos a explicar el uso de algunas de las abreviaturas más útiles para aquellos que se están iniciando en el arte de programar.A lo largo de este White Paper vamos a ver unas abreviaturas que nos permitirán crear código más reducido y simple:
- Números decimales
- Incrementar o decrementar un valor
- Sumar, restar, multiplicar y dividir
- Mostrar el caracter que ocupa una posición en una cadena de texto
- Declarar variables en masa
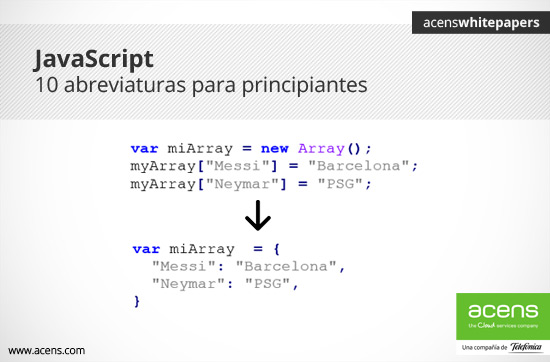
- Declarar un array asociativo
- Declarar un objeto
- Utilizar el operador condicional
- Revisar si una variable ha sido definida
- Comprobar que no está definida una variable
Descargar White Paper: ‘10 abreviaturas JavaScript para principiantes’
Si quieres estar a la última en tecnología y conocer todo lo que se mueve en el sector, ¡suscríbete a nuestro boletín!





Déjanos un comentario o cuéntanos algo.